Client
Simwave
Role
Lead Designer
Industry
Maritime · E-learning
Timeline
2021 - 2022 · 1 yr 7 mos
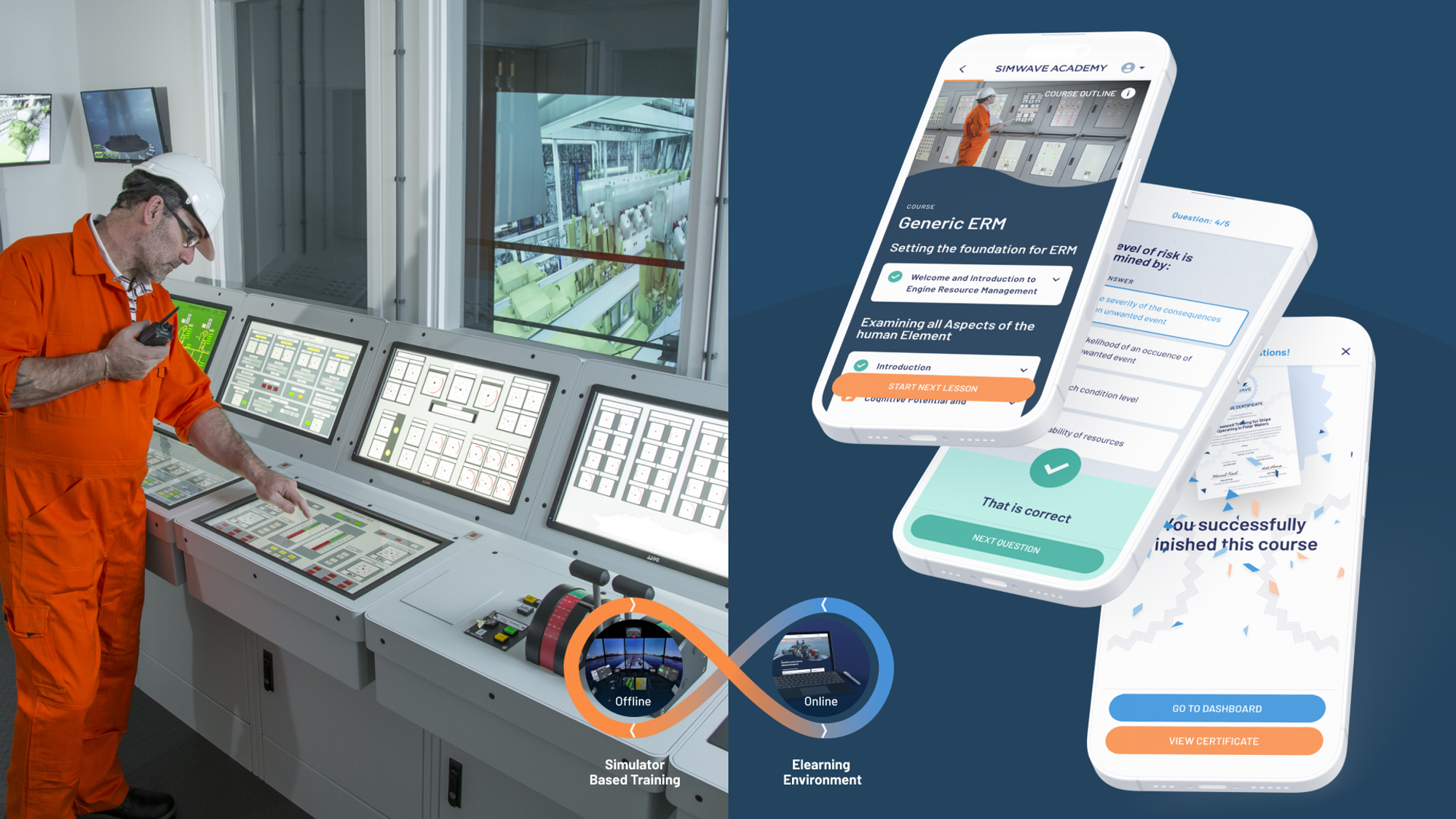
Simwave is an educational leader in the global maritime industry, with clients like Royal Caribbean International, Disney Cruises, Hapag-Lloyd, and Vroon. Providing training, assessments, and certification solutions using primarily world-leading simulation technology and physical classrooms. However, covid challenged them to strive for a new approach that can be more online-focused if not hybrid.
From 0-1 and beyond
I led the design of “Simwave Academy” from 0-1, from analysis to synthesis, designing to prototyping, and preparing documentation for developer handoff. The end-to-end, data to execution is what defined my role as a UX Designer, eventually also onboarding new designers. "Simwave Academy" helps support the learning journeys for both educator and student and indirectly contributes to reducing the risk of unpreparedness and accidents on board.

Pivoted to online education
Starting with a team of 7 we had to rapidly define, execute, and iterate on our process of balancing both user needs, business goals, and technical constraints. We delivered a well-received MVP for Simwave’s ‘Learning Management System’ which later grew out to become a full-stack collaboration ranging from web-based application development to branding, and product strategy to internal tools. What formerly only was provided as on location training became self-guided, and eventually also blended (hybrid) forms of education.

Making design decisions
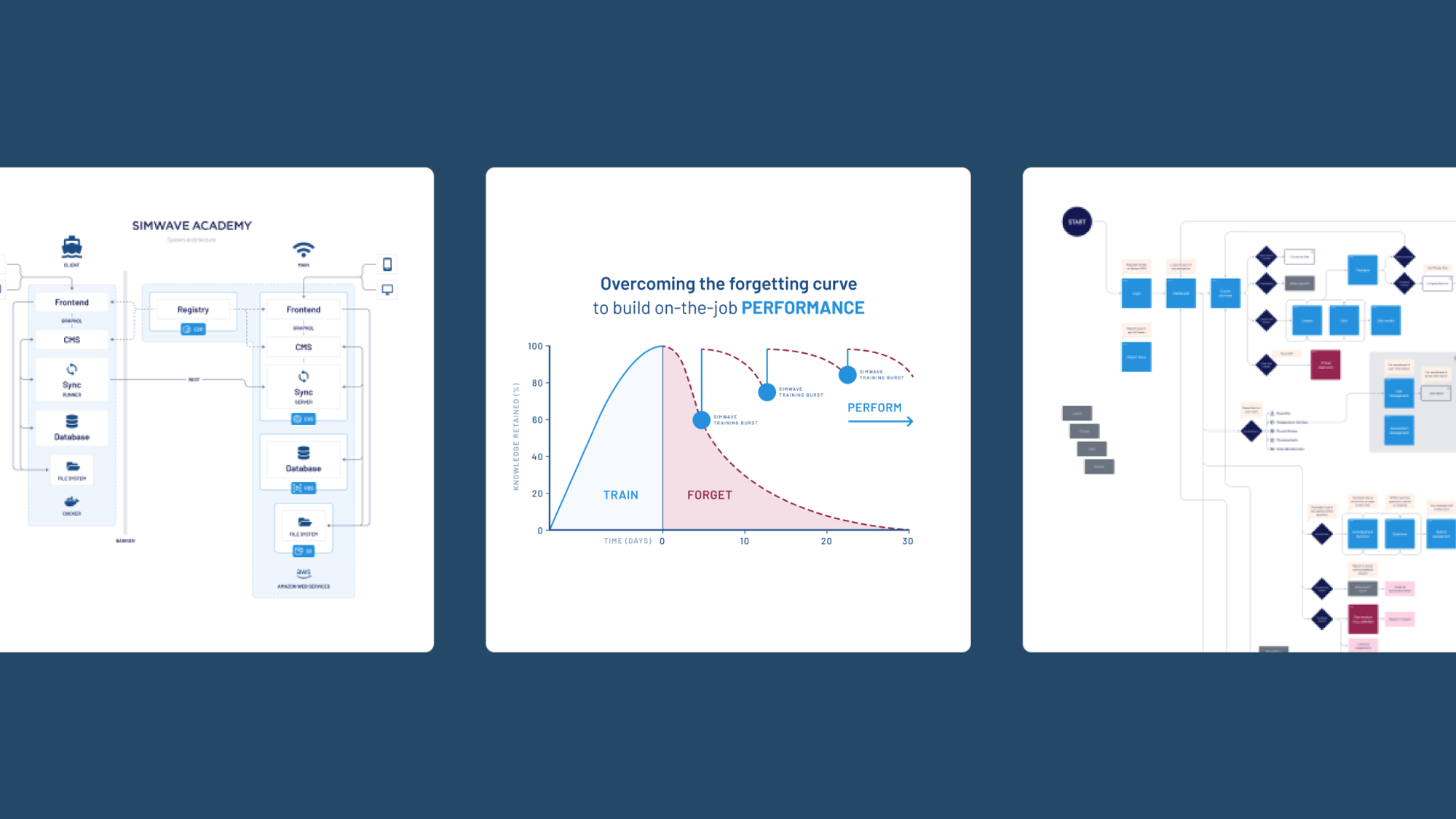
We created a new E-learning ecosystem from scratch with a diverse set of advanced features; offline compatibility on vessels, content management systems, PDF generators, crew analytics, and flexible roles & permissions to name a few. In order to streamline communication, I visualised and documented a lot of the work within the team to maintain pace, and velocity. A proven continuous implementation process allowed for truly iterative work, enabling future collaborators through unit testing, customer feedback loops, and design guidelines.

Designed manager-side of LMS
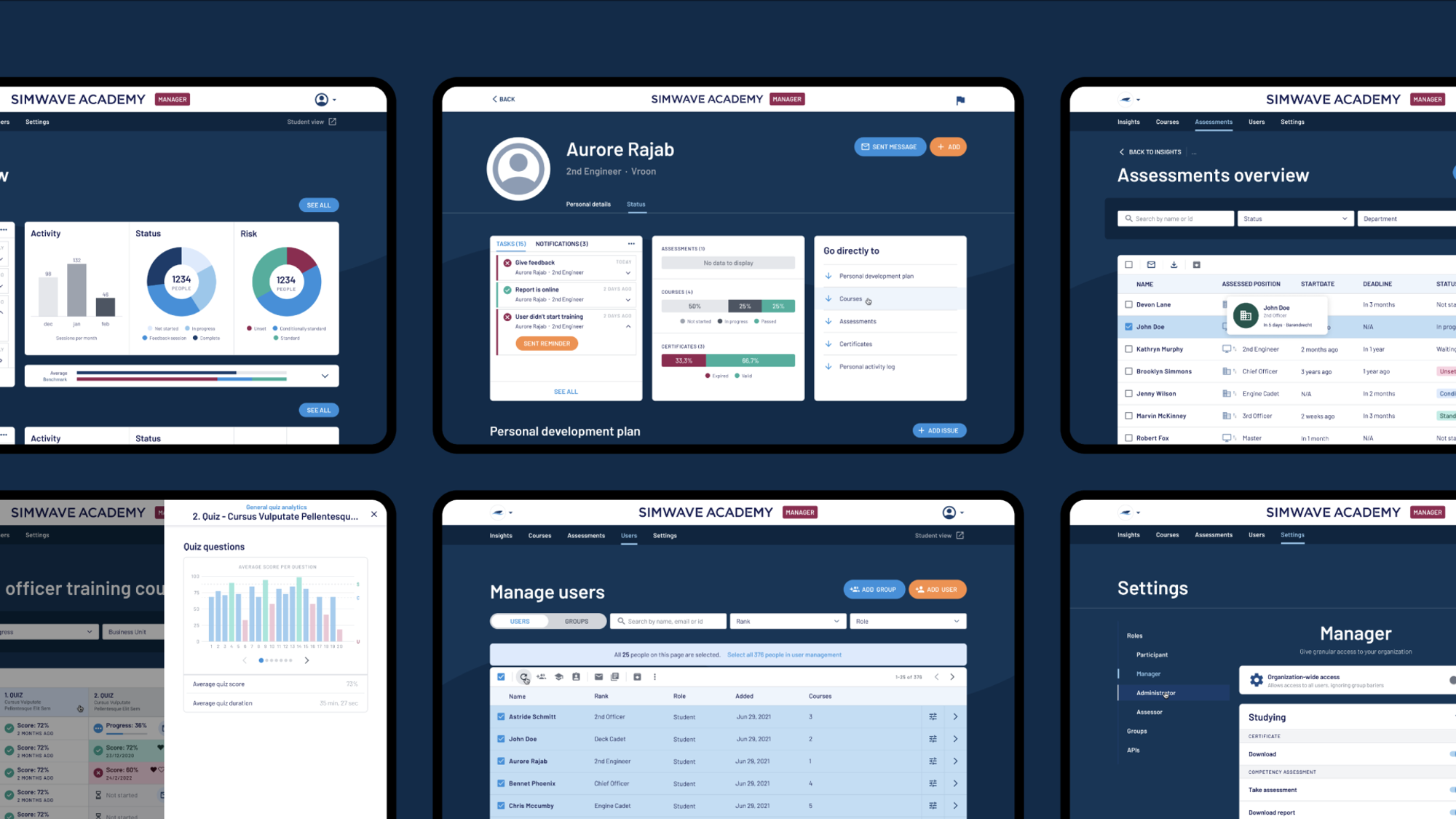
After having conversations with some of Simwave’s clients a big business need arose from the aspiring early adopters of “Simwave Academy”. Because big bucks are spend on ensuring their crew members are capable enough for the job, the crew managers and directors would also like to have some form of grip and monitoring of their human resources. That’s why I spend almost one year on designing for the manager (Insights, Course-, Asessment-, User, and Settings management).

Developed components for print
One of the more early challenges was working with my engineers to translate static HTML-components to PDF’s (i.e. pixels to ink on paper). This included tables, graphs, charts, and visuals, besides headings and paragraphs text. After five fully-fledged iterations of printing and ocular assessment with the brilliant people at Clutch, we defined the canvas and parameters to make anything look good, and readable on paper. A feature that provides flyers, reports, and certificated to all the students.

Taking advantage of learning styles
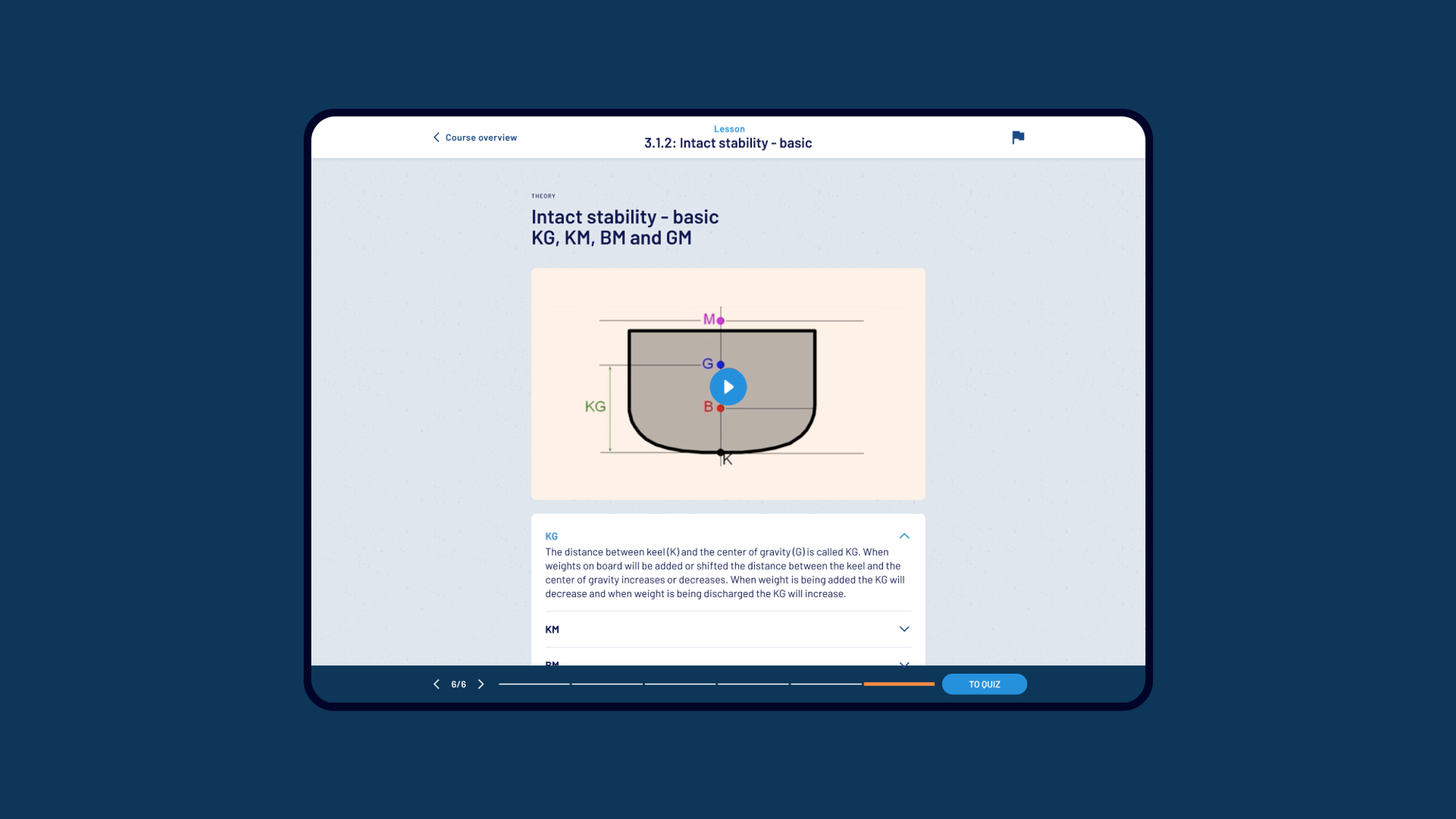
From a content perspective, Simwave hired a diverse bunch of content people to shape the course material, and take a didcatic approach to teaching for different student types.
- By doing (e.g. working through examples)
- By seeing (e.g. reading course materials)
- By listening (e.g. classroom lecture)
Used by thousands of users
The final product is used by thousands of monthly users, and not only something to be proud of from a design and technical perspective, but also from a didactical perspective. Simwave’s clients are proud to share their crew members learnt something. Helping contribute to a viable propositions from scratch also meant defining front-office and back-office processes, building teams within the organisation (development, content, design), and implementing feedback loops.
Learnings
What I’ve learned is the importance of defining and scheduling activities and taking ownership while developing digital products from 0-1. In order to balance user needs, business goals, and technical constraints you need to empathise and align with different stakeholders and disciplines. Whether it be through interviews, focus groups, presentations, check-ins or having feedback mechanisms in place. Followed by prioritising the work and allocating time to ensure quality.
“In his role as a UX/UI designer, Julong has made a valuable contribution to the development of Simwave Academy. He works with an eye for detail and excels in preserving thoughtful design patterns. He has significantly contributed to translating concepts into well-designed interfaces, enhancing product cohesion, and, above all, achieving an appealing design. …” – Irian Vis, Full-stack Developer & Product Owner at Simwave
Credits
Marcel Kind – Chief Executive Officer • Ralph De Swart – Chief Operating Officer • Remy Lammers – Creative Director • Richard van Heuven van Staereling – Senior Front-end Engineer • Armin Mehinović – Senior Back-end Engineer • Irian Vis – Full-stack Developer & Product Owner • Will Corr – Back-end Developer • Farideh Bolkhari – UX Designer • Zohreh Asgari – UX Designer • Ryan Verhagen – Chief Commercial Officer • Bash Sarkar – Chief Technology Officer • Lauren Maxwell – Content Lead • Antonio Russo – Content Developer • Silvia Herrero Simancas – Content Writer • Ali Moghadaszadeh – Machine Learning Engineer • Robin van Gestel – Front-end Engineer • Jesse Nijman – Front-end Engineer • Freek Visser – Software Engineer Intern • Arjan de Vries – Communications Intern.
Next case
Tio Website
